"I wanted to personally thank you for developing such a wonderful site for us. Your creativity and attention to the nuanced details of what matters to our patients is what makes this site so special. We tasked you with the very difficult challenge to explain what we do and to express it with empathetic wisdom and love; and you have masterfully achieved this complicated balancing act. It is evident, you have given us your best and we are extremely grateful. We truly appreciate you and everything you have done."
Some Projects
The following are by no means the only projects I have completed, but they offer a fair representation of the depth and breadth of my experience.
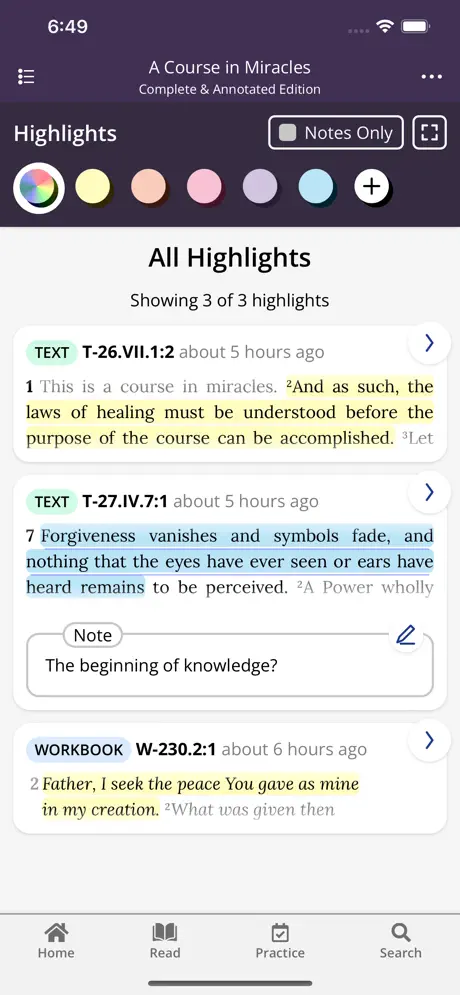
Available on desktop, PWA, and native version on both the app store and play store (check the ratings), this app features a plethora of advanced features that center around a classic spiritual book.

- Advanced UI Highlighting To get as much functionality as possible, I disabled the default highlighting mechanism and implemented my own by listening to mouse and touch events. When the text loads, bounding boxes of characters are generated in the background, and SVGs are painted upon selection and highlighting. This allows me to style the highlights in any way I like. I took careful thought about browser rendering logic to avoid unnecessary styles recalculation.
- Multi-threaded Searching To eek out every millisecond of performance, I wrote a custom regular expression script that takes a myriad of different options. This script runs on a separate worker thread, and returns scores of matched paragraphs indexes through an array buffer using a custom ranking algorithm. This allows for extremely fast localhost searching on 8MB of data without no stress on any remote server. Speeds can be less than 10ms! Try it out (type 'forgiveness is the key to happiness').
- Firebase & Firestore Realtime Listeners One of my goals was to allow as much functionality as possible without users registering. Things like tabs, highlights, and notes are stored locally and when the user registers an account, they are transferred to the cloud. All of data works with realtime listeners. This means when you make a highlight on one device, it pops up on another within a second!
- Practice Reminder Notifications Integrating with Capacitor's API (and the use of some custom C# and Kotlin), I created the ability to receive notifications for the upcoming lessons.
- Tabs Because people who use this app tend to like to peruse multiple places in the book at once, I created tabs that work similarly to desktop tabs. These persist and sync live across accounts. The scroll location is saved passively in the background, so you can pick up where you left off on any tab on any device.
- Highlighter Editor I created the highlighter editing panel and sliders. You can add, remove, and edit your own highlighters, creating your own personal palette. This also persist and syncs live across accounts. Try it out - select a highlighter and click edit!
- Audiobook I created a custom audiobook feature that allows you to listen to the book with a tailored media player.
- Cloudflare Middleware I created a custom hook that takes shareable urls and intercepts requests, filling in the title and content metadata. This allows for OpenGraph to work nicely for shares on social media.
A friend of mine wanted a website for his business. I designed and developed this website using WordPress.

- SEO Optimisation Search Engine Optimisation is always a good idea. For this website, I made sure that SEO was up to scratch. This means making sure the code is clean, the loading is fast, the elements are structured properly, and the metadata is good to go!
- Bespoke Vector Art I wanted vector art to capture the essence of what McKenzie & Associate's was providing. Sometimes vector art did not work and I had to create my own. Below is an example of taking numerous different vector arts and merging them into one. Note that the gas meter and gas piping I did all myself (it helps because I used to be a gasfitter and have worked on quite a lot of these).
This is a quick little project I created this in about 2 or 3 days in order to ensure I had a thorough understanding of some linear algebra concepts like eigenvectors and matrix transformations.

- Custom Script Parser Using functons that scan text line by line, I created a simple script parser that can handle the creation of matrices, vectors, and do multiplication and other linear algebra. It generates an abstract syntax tree that is then processed by bubbling up. Variables are stored and passed down the next lines. If variables are in vector format, they're displayed in the main view.
- Interactive 3D You can write a matrix transformation, then apply it to see how it affects vectors. I programmed all the math myself as a way to help me understanding linear algebra. You can change it from 2D to 3D mode, and use your mouse to pan around.
I created this voluntarily alongside a friend of mine Linda. It's a place where people can get free coaching / therapy in a 24/7 zoom room. I did all the technical stuff, which included programming a slot booking system for coaches.

- Custom PHP Scheduling Software WordPress Plug-in Approved coaches can register to have rotary one hour slot per week. The system I programmed uses the MySQL database that WordPress uses and allows coaches to register. They can also mark themselves as away for the following week, giving space for someone to take their position for that instance.
Pricing
Generally speaking my contractor rate is between £550-£800 per day - depending on the project length and flexibility. However it never hurts to reach out if this is out of budget for you because you just never know. It's also nice to connect with people are hear about their projects.
I support the movement towards decentralised currency and will happily accept Kaspa or other cryptocurrency as a form of payment.

About
I'm a Canadian living in Bath, UK with my wife Rose. I started doing web development in my last
year of primary school back in 2006. I learned PHP & MySQL during secondary school along with
general web development, where I created my own content management system (ironically, one of
the websites is still up). Around the
mid-2010s, I branched out to try new things. During this time, I worked as a plumber and
gasfitter, did reservist military, volunteered with St John's Ambulance, did firefighter
training, and was a community support worker. Afterwards, I came back around to coding, where I
picked up more modern frameworks until I met the (other) love of my life, Svelte ❤️.
I enjoy having conversations about spirituality, which has been very transformative in my
life. You can read some of my thoughts if you're interested! Also, we just did a big trip to India, so you can take a look at the photo album if you like! 
Contact
If you're interested in working with me, or have some questions about what kind of solutions would be best for you, you can reach me at my e-mail address [email protected], or call me at +44 783 814 7520.
